I thought I was the only one who struggled with the basics of node modules. This post cleared it all:
http://openmymind.net/2012/2/3/Node-Require-and-Exports/
Friday, November 17, 2017
Tuesday, September 19, 2017
Using Node.js require Vs ES6 import/export
Awesome explanation: https://stackoverflow.com/questions/31354559/using-node-js-require-vs-es6-import-export
Took a snapshot of the Stack Overflow Question and Answer just in case if in case I won't find that page again:
Took a snapshot of the Stack Overflow Question and Answer just in case if in case I won't find that page again:
Saturday, September 16, 2017
REST in peace
Say, you have some data in a database and you want to manipulate it. You do that through one of the CRUD operations. But you need an interface to perform these actions like a command prompt where a CLI (Command Line Interface) is available for that database, or a GUI interface, etc.
Suppose you want to carry out these data manipulations remotely, how do you do it? Again, you either VPN into the machine where you have access to this database and carry out the operations. Or, if you have an online application, you can access on a browser and carry out these operations.
What if you don't have an online application but just got couple of URLs that could help you to manipulate your data thru http protocol from a remote machine?
So you build an application that provides these URLs so that anybody who wants to get the data, insert the data, update the data, or delete the data can use them thru http access. You build one URL that helps user to insert/get/delete the data based on the HTTP request method. This URL is called as a Representational State Transfer Service or a REST Service.
- What is REST stands for?
- REST stands for Representational State Transfer.
- A REST Service is used to manipulate the state of data through HTTP protocol.
- Following is the match between HTTP requests and CRUD actions.
- HTTP request POST - Create
- HTTP request GET - Read
- HTTP request PUT - Update
- HTTP request DELETE - Delete
- So how do you build a REST Service?
- You can build a REST Service in multiple ways some of which include a Spring boot application, a NodeJS application, etc.
- All you got to remember while building a REST service is to obey the HTTP request types. So when a POST REST service is made for example, your application should receive the data and do some create/insert process.
- What is the Spring Boot REST service application architecture looks like?
- There will be a REST Controller that declares the name of the REST service and attaches it to a service java class that would perform the CRUD operations.
- Example sites to build a REST service using NodeJS and also Spring Boot?
Friday, September 15, 2017
Thursday, September 14, 2017
Answers to Dummies
Why JavaScript classes have only methods?
Because a class definition always defines prototype methods. Class variables are possible, but you wouldn't use prototype to set them.
What is a callback function?
Developer will call a method and pass a function (as an argument) that will get called back by the underlying implementation.
Because a class definition always defines prototype methods. Class variables are possible, but you wouldn't use prototype to set them.
What is a callback function?
Developer will call a method and pass a function (as an argument) that will get called back by the underlying implementation.
JavaScript Testing
More than one year old, but this blog is still my heart winner!!
Read more: http://thejsguy.com/2015/01/12/jasmine-vs-mocha-chai-and-sinon.html
Some other useful links:
http://sinonjs.org/
https://facebook.github.io/
https://medium.com/powtoon-
http://blog.testdouble.com/
Read more: http://thejsguy.com/2015/01/12/jasmine-vs-mocha-chai-and-sinon.html
Some other useful links:
http://sinonjs.org/
https://facebook.github.io/
https://medium.com/powtoon-
http://blog.testdouble.com/
Tuesday, September 5, 2017
How to push a NodeJS application to Heroku
Start with these simple instructions:
https://devcenter.heroku.com/articles/getting-started-with-nodejs#introduction
And look for the very short-cut instructions here :)
https://dev.to/smithmanny/deploy-your-react-app-to-heroku-2b6f
Also, look at this article to push nodejs, express app to heroku in 10 steps:
https://medium.com/@grantspilsbury/build-and-deploy-a-node-express-server-to-heroku-in-10-steps-70c936ab15dc
https://devcenter.heroku.com/articles/getting-started-with-nodejs#introduction
And look for the very short-cut instructions here :)
https://dev.to/smithmanny/deploy-your-react-app-to-heroku-2b6f
Also, look at this article to push nodejs, express app to heroku in 10 steps:
https://medium.com/@grantspilsbury/build-and-deploy-a-node-express-server-to-heroku-in-10-steps-70c936ab15dc
Sunday, September 3, 2017
JSON Schema Validator - Some examples
Online JSON Schema Validator: http://www.jsonschemavalidator.net/
And practice these examples: https://json-schema-validator-examples.herokuapp.com
And practice these examples: https://json-schema-validator-examples.herokuapp.com
Wednesday, August 30, 2017
AJV - the JSON Schema validator
- Ajv is the fastest JSON Schema validator for node.js and browser.
- Ajv compiles schemas into functions - ajv.compile(<your schema>)
- ajv.validate(<your json data>) returns the errors.
So far I feel comfortable with this site to practice JSON validations:
https://json-schema-validator.herokuapp.com/
Friday, August 25, 2017
24 Chambers of Shaolin
- Create a NodeJs application with express
- Create a NodeJS application with routes, MongoDB
- Create a NodeJS application with RestAPI (creating and consuming)
- Create a NodeJS + Spring Boot application with RestAPI
- JavaScript advanced topics like Promises, Array methods, callbacks, call, apply, bind, curry
- JavaScript ES6 - Fundamentals
- JavaScript TypeScript - Fundamentals
- ReactJS fundamentals
- ReactJs application
- ReactJS application with Routes
- ReactJS, Redux application
- ReactJS + Spring Boot application with Rest API
- Testing - unit, integration
- Debugging
- Deployment of NodeJS application
- Jenkins pipelines
- git commands
- Unix Shell scripts
- SaaS CSS basics
- Responsive web design
- GIT
- MAC
- Maven, ant, Gradle
- Gulp, Grunt, web pack
Thursday, August 24, 2017
More on Spring Boot Annotations
This web site explains some of the key Spring Boot annotations that I came across while working on a Spring Boot application.
http://zetcode.com/articles/springbootbean/
A sample of explanation: Spring
You see, it's that simple and cool :)
http://zetcode.com/articles/springbootbean/
A sample of explanation: Spring
@Bean annotation tells that a method produces a bean to be managed by the Spring container. It is a method-level annotation. During Java configuration (@Configuration), the method is executed and its return value is registered as a bean within a BeanFactory.You see, it's that simple and cool :)
Wednesday, August 16, 2017
Spring Framework Annotations
Came across this web site where the basic annotations are explained in a simple way:
"Spring uses dependency injection to configure and to bring your application together. It means that you just declare the components of your system and how they interact. Then Spring wires it all together at runtime. Here are the most important annotations you should know of."
Go to https://zeroturnaround.com/rebellabs/spring-framework-annotations-cheat-sheet/
"Spring uses dependency injection to configure and to bring your application together. It means that you just declare the components of your system and how they interact. Then Spring wires it all together at runtime. Here are the most important annotations you should know of."
Go to https://zeroturnaround.com/rebellabs/spring-framework-annotations-cheat-sheet/
Monday, July 17, 2017
30 Minutes or less
Hello World using NodeJS
https://medium.com/@adnanrahic/hello-world-app-with-node-js-and-express-c1eb7cfa8a30
Building Rest API using NodeJS, MongoDB, express
https://hackernoon.com/restful-api-design-with-node-js-26ccf66eab09
Pure Spring boot based Rest API development example - No front end at all
http://www.springboottutorial.com/creating-rest-service-with-spring-boot
Redux
https://hackernoon.com/redux-step-by-step-a-simple-and-robust-workflow-for-real-life-apps-1fdf7df46092
Build your Twitter Bot
https://venturebeat.com/2017/02/02/how-to-build-your-own-twitter-bot-in-less-than-30-minutes/
A weather web site
https://codeburst.io/build-a-weather-website-in-30-minutes-with-node-js-express-openweather-a317f904897b
Again one more on building Rest API using NodeJS
https://www.sitepoint.com/deploy-rest-api-in-30-mins-mlab-heroku/
NodeJS and Docker
http://container-solutions.com/continuous-delivery-with-docker-on-mesos-in-less-than-a-minute/
Build a CRUD application with React, NodeJS and User Authentication
https://stormpath.com/blog/crud-application-react-spring-boot-user-authentication
https://medium.com/@adnanrahic/hello-world-app-with-node-js-and-express-c1eb7cfa8a30
Building Rest API using NodeJS, MongoDB, express
https://hackernoon.com/restful-api-design-with-node-js-26ccf66eab09
Pure Spring boot based Rest API development example - No front end at all
http://www.springboottutorial.com/creating-rest-service-with-spring-boot
Redux
https://hackernoon.com/redux-step-by-step-a-simple-and-robust-workflow-for-real-life-apps-1fdf7df46092
Build your Twitter Bot
https://venturebeat.com/2017/02/02/how-to-build-your-own-twitter-bot-in-less-than-30-minutes/
A weather web site
https://codeburst.io/build-a-weather-website-in-30-minutes-with-node-js-express-openweather-a317f904897b
Again one more on building Rest API using NodeJS
https://www.sitepoint.com/deploy-rest-api-in-30-mins-mlab-heroku/
NodeJS and Docker
http://container-solutions.com/continuous-delivery-with-docker-on-mesos-in-less-than-a-minute/
Build a CRUD application with React, NodeJS and User Authentication
https://stormpath.com/blog/crud-application-react-spring-boot-user-authentication
Thursday, July 6, 2017
Love this TypeScript Tutorial
This is a simple and nice tutorial on TypeScript. As promised by the author, you will learn good part of TypeScript in 30 minutes. Here's the link: https://tutorialzine.com/2016/07/learn-typescript-in-30-minutes
Why TypeScript? https://stackoverflow.com/questions/12694530/what-is-typescript-and-why-would-i-use-it-in-place-of-javascript/35048303#35048303
Why TypeScript? https://stackoverflow.com/questions/12694530/what-is-typescript-and-why-would-i-use-it-in-place-of-javascript/35048303#35048303
Tutorials on typescript:
Playground for typescript:
Friday, June 30, 2017
node-webkit aka nw.js
Steps to run a sample node-webkit app on MacOS:
- Downloaded the node-webkit from https://nwjs.io/downloads/. Extracted the zip content to ~/workspace (~/workspace/nwjs-sdk-v0.23.5-osx-x64).
- Created a folder ~/workspace/my-nwjs-app and created package.json and index.html in that folder.
- content of the package.json: {"name":"my-nwjs-app", "main":"index.html"}
- content of the index.html: <bold>Hello</bold>
- From my-nwjs-app, run the command:~/workspace/nwjs-sdk-v0.23.5-osx-x64/nwjs.app/Contents/MacOS/nwjs .
Sunday, June 11, 2017
Creating React Components
You can create stateless or stateful React components.
Let's start with the simple things first: the stateless components.
function MyStateLessComponent(props) {
return <div />; //See no quotes around the returning content
}
The same above in ES6:
MyStateLessComponent = (props) => <div />
Now, to stateful components.
class MyStateFulComponent extends React.Component {
constructor(props) {
super(props)
}
render() {
return <div />
}
}
Another way of creating the stateful component in React:
var MyStateFulComponent = React.createClass({
constuctor: function(props){
super(props)
}, //See the comma here ---don't forget this while doing the createClass
render: function(){
return <div />
}
})
https://facebook.github.io/react/docs/components-and-props.html
https://facebook.github.io/react/docs/components-and-props.html
Let's start with the simple things first: the stateless components.
function MyStateLessComponent(props) {
return <div />; //See no quotes around the returning content
}
The same above in ES6:
MyStateLessComponent = (props) => <div />
Now, to stateful components.
class MyStateFulComponent extends React.Component {
constructor(props) {
super(props)
}
render() {
return <div />
}
}
Another way of creating the stateful component in React:
var MyStateFulComponent = React.createClass({
constuctor: function(props){
super(props)
}, //See the comma here ---don't forget this while doing the createClass
render: function(){
return <div />
}
})
https://facebook.github.io/react/docs/components-and-props.html
https://facebook.github.io/react/docs/components-and-props.html
Thursday, June 8, 2017
Hey, you want to create-react-app?
Instead of installing tons of node modules and webpack, etc., etc., follow this github repo to easily create-react-app: https://github.com/facebookincubator/create-react-app. You are all set in 5-10 minutes.
Happy programming!
Happy programming!
Wednesday, June 7, 2017
Array Map, Filter, Reduce methods (Array mfr in short)
Use map when you want to change each value in the array based on some logic
var mappedArray = [2,4].map(number => number * 2)
console.log(mappedArray)
Use filter when you want filter out some values from an array based on some logic
var filteredArray = [1,2,3,4].filter(number => (number % 2 === 0))
console.log(filteredArray)
Use reduce when you want to reduce an array into a single resulting value
var reducedArray = [1,2,3,4].reduce((total,number) => total + number, 0)
console.log(reducedArray)
Cute reference: https://medium.com/@joshpitzalis/the-trouble-with-loops-f639e3cc52d9
var mappedArray = [2,4].map(number => number * 2)
console.log(mappedArray)
Use filter when you want filter out some values from an array based on some logic
var filteredArray = [1,2,3,4].filter(number => (number % 2 === 0))
console.log(filteredArray)
Use reduce when you want to reduce an array into a single resulting value
var reducedArray = [1,2,3,4].reduce((total,number) => total + number, 0)
console.log(reducedArray)
Cute reference: https://medium.com/@joshpitzalis/the-trouble-with-loops-f639e3cc52d9
Thursday, May 11, 2017
How do you debug a script file that is executed using NodeJS?
node --inspect --debug-brk index.js
Read more: https://medium.com/@paul_irish/debugging-node-js-nightlies-with-chrome-devtools-7c4a1b95ae27
Read more: https://medium.com/@paul_irish/debugging-node-js-nightlies-with-chrome-devtools-7c4a1b95ae27
What is Bash in Linux?
A nice article on Shell, Bourne Shell, Bourne again Shell that explains as simple as "Shell is the glue between you and the Kernell.". A must read: http://www.macdevcenter.com/pub/a/mac/2004/02/24/bash.html
Tuesday, April 25, 2017
Slideshow Using CSS and jQuery
I was looking for a simple solution to implement the slideshow of the images in one of my web sites. Found a simple solution here: https://css-tricks.com/snippets/jquery/simple-auto-playing-slideshow/. Simple and elegant!
Monday, April 3, 2017
Stock Market: Short Selling
In terms of Stock Market...Short selling is borrowing the shares from a company, and sell them &&& when the share prices are low, buy them from market and give them back to that company. Since you sold the shares at a high price and bought them at a low price and gave them back, you get to keep the difference.
Read this interesting article on TradeKing.
Read this interesting article on TradeKing.
Sunday, March 19, 2017
Wednesday, March 15, 2017
Responsive Web Design
Three things to be considered for Responsive Web Design:
- Fluid layouts
- Fluid Images
- CSS Media Queries
And I come across this nice web site where the author has explained all three of them with a simple example. A very nice job.
http://www.entheosweb.com/website_design/responsive_web_design.asp
http://www.entheosweb.com/website_design/responsive_web_design.asp
Thursday, March 9, 2017
Wednesday, March 8, 2017
How to test your web applications using Selenium Webdriver
Still working on this post....
How to setup Selenium, phantomJS, and chromedriver on mac?
brew install phantomjs
brew install chromedriver
brew install selenium-server-standalone
How to setup Selenium, phantomJS, and chromedriver on mac?
brew install phantomjs
brew install chromedriver
brew install selenium-server-standalone
How to setup Selenium, PhantomJS, and Chromedriver on mac/windows?
npm install selenium-webdriver
Download the needed drivers on to your local
For example,
download phantomjs driver from http://phantomjs.org/download.html
http://www.kenst.com/2015/03/installing-chromedriver-on-mac-osx/
Update the system path on your local pointing to the downloaded drivers
Make sure that JDK is installed on your local
Clone the following git repo and give it a try: https://github.com/umaar/webdriverjs-recipes
Labels:
brew,
chromedriver,
mac,
selenium,
webdriver
Saturday, February 11, 2017
ES6 - arrow functions, classes, template literals, let and const
Don't forget to install Scratch JS Chrome plugin to play around with ES6.
arrow functions:
Gemstones from MDN web site:
Read more on MDN web site
Not related but interesting...explanation about function declaration and function expressions.
Classes:
Gemstones from MDN web site:
arrow functions:
Gemstones from MDN web site:
- Arrow functions does not bind its own this, arguments, super or new.target.
- Arrow functions are always anonymous
- They cannot be used for constructor functions.
Read more on MDN web site
Not related but interesting...explanation about function declaration and function expressions.
Classes:
Gemstones from MDN web site:
- JavaScript classes provide much simpler syntax to create objects.
- A class can be created using either declaration or expression.
- Function declarations are hoisted, where as class declarations are not.
Template literals:
Gemstones from MDN web site:
- Template literals allow embedded expressions
- They help to create multi-line strings
- They are enclosed by the back tick
Tips while doing ReactJS programming
To create a component, use the following syntax:
const React = require('react')
const HelloWorld = React.createClass({})
or
const React = require('react')
class HelloWorld extends React.Component({})
or
const React = require('require')
const HelloWorld = (props) => {}
// this is a stateless functional component - no state or lifecycle methods
Read more about stateless functional components
If you notice, while using the React class or component, you pass an object with bunch of key value pairs to React's createClass or Component, and viola, the component is ready.
So, for example...
const HelloWorld = React.createClass({
// in a non es6 world
render : function(){
return <h1>Hello World</h1>
}
// or in es6 world
render : function(){
return <h1>Hello World</h1>;
}
})
What to provide in the bundle's pipeline entry point js file:
import statement to import React
import statement to import ReactDOM
References to all the React components that you developed and using
Tell ReactDOM to render your react stuff at a particular DOM element
Read more about bundling React application
const React = require('react')
const HelloWorld = React.createClass({})
or
const React = require('react')
class HelloWorld extends React.Component({})
or
const React = require('require')
const HelloWorld = (props) => {}
// this is a stateless functional component - no state or lifecycle methods
Read more about stateless functional components
If you notice, while using the React class or component, you pass an object with bunch of key value pairs to React's createClass or Component, and viola, the component is ready.
So, for example...
const HelloWorld = React.createClass({
// in a non es6 world
render : function(){
return <h1>Hello World</h1>
}
// or in es6 world
render : function(){
return <h1>Hello World</h1>;
}
})
What to provide in the bundle's pipeline entry point js file:
import statement to import React
import statement to import ReactDOM
References to all the React components that you developed and using
Tell ReactDOM to render your react stuff at a particular DOM element
Read more about bundling React application
Thursday, February 9, 2017
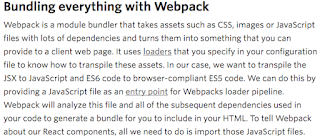
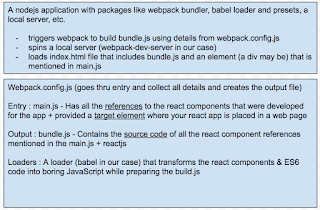
How in the world I can create a React application??
https://www.tutorialspoint.com/reactjs/index.htm has the basic steps in creating a basic react application.
Also have patience to read this article entirely that gives an overall picture of moving parts used in react application setup: https://www.twilio.com/blog/2015/08/setting-up-react-for-es6-with-webpack-and-babel-2.html. See an excerpt from this web site below:
And following is my explanation:
Golden words: "Babel transforms ES2015 and JSX into boring old JavaScript"
Also have patience to read this article entirely that gives an overall picture of moving parts used in react application setup: https://www.twilio.com/blog/2015/08/setting-up-react-for-es6-with-webpack-and-babel-2.html. See an excerpt from this web site below:
And following is my explanation:
Golden words: "Babel transforms ES2015 and JSX into boring old JavaScript"
JavaScript array prototype functions: map, filter, reduce
A nice site to learn JavaScript array prototype functions: map, filter, reduce.
Thursday, January 12, 2017
NodeJs, express, and express route
Came across this tutorial. Very self explanatory!!
Here is the simple and best example: https://alligator.io/nodejs/express-basics/
https://scotch.io/tutorials/learn-to-use-the-new-router-in-expressjs-4
https://codeforgeek.com/2015/05/expressjs-router-tutorial/
Here is the simple and best example: https://alligator.io/nodejs/express-basics/
https://scotch.io/tutorials/learn-to-use-the-new-router-in-expressjs-4
https://codeforgeek.com/2015/05/expressjs-router-tutorial/
Subscribe to:
Comments (Atom)